Sahil Kumar
- June 27, 2022
- 5 min to read



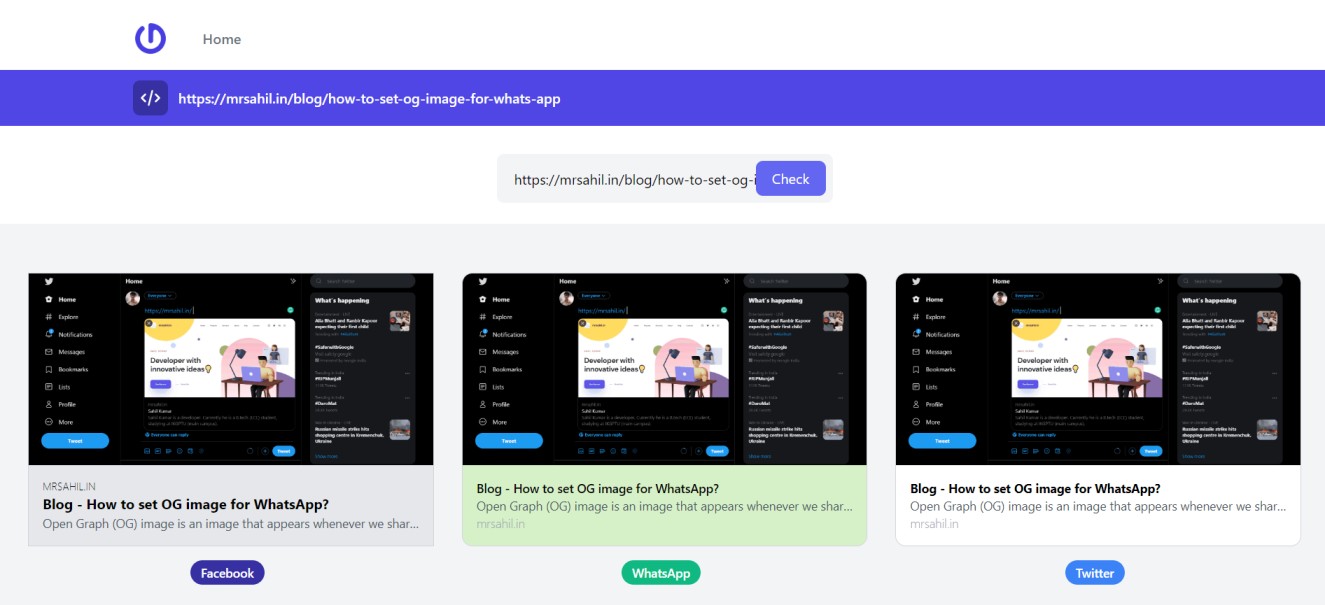
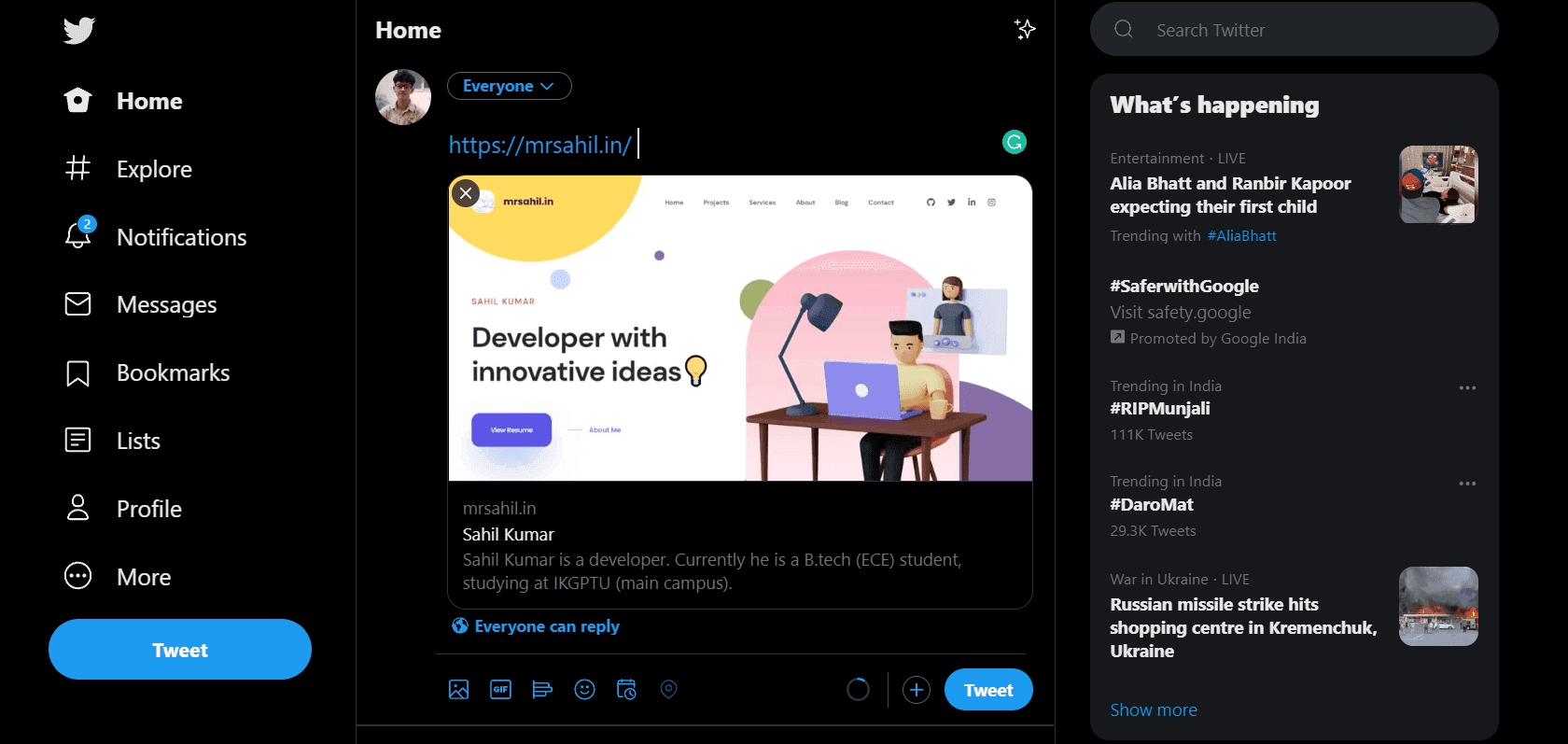
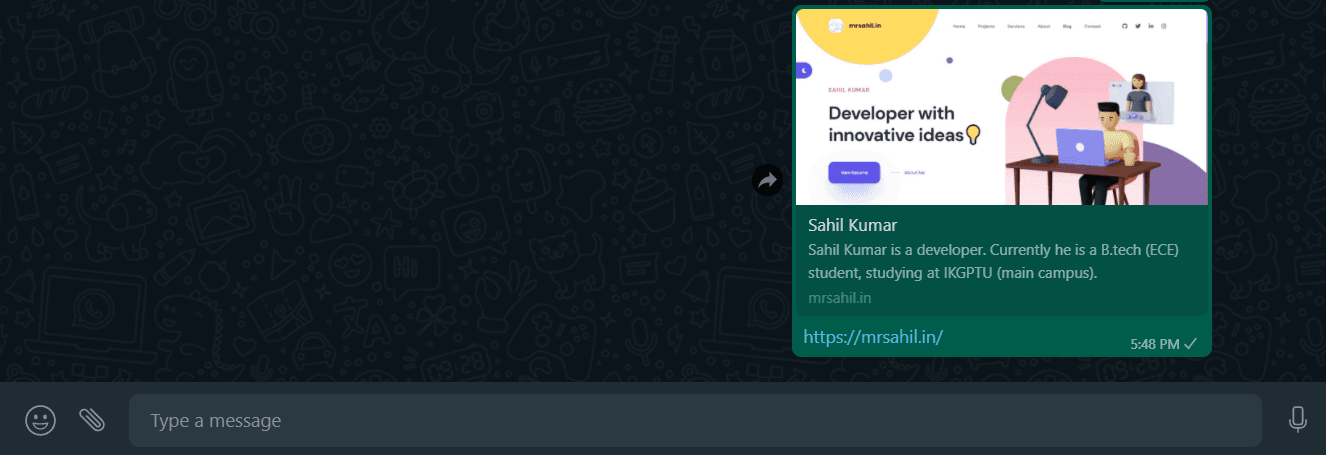
Open Graph (OG) image is an image that appears whenever we share the link of a webpage or video content on our social media sites such as LinkedIn, Facebook, Twitter, WhatsApp, etc. It is one of the essential parts of meta tags that we use for SEO. This OG image shows a preview video or image that makes a good impression on any user and can increase clicks to a website.

An OG image shows a preview video or image that makes a good impression on any user and can increase clicks to a website. This can be treated as a good part of SEO and user experience.

<head> and </head> tags.Use below meta tags to set OG image.
<meta title="description" content="description Here" />
<meta property="og:title" content="Title Here" />
<meta property="og:type" content="website" />
<meta property="og:image" content="Full image URL including base URL" />
<meta property="og:image:width" content="526" />
<meta property="og:image:height" content="275" />
<meta property="og:image:type" content="image/jpeg" />
<meta title="twitter:card" content="summary_large_image" />
<meta title="twitter:creator" content="@secretsahil" />
<meta property="og:description" content="description Here" />
<meta property="og:site_title" content="Site title" />